作成する背景
・私の勤める会社ではDX業務が進んでいっていますが、BOX Driveに会社のデータを保存することになっています。最近ではPowerAppsでアプリを作成していますが、Box Drive内に保存しているExcelに現場データを入力しなくてはいけません。本当はSharePointリストだけでデータを収納したいのですが、そういう事情があるため、このアプリを作成しました。
準備
データシートの準備
1.SharePointリストでデータの表を作成する。
2.データ入力用ExcelブックをBox Drive内に保存する。※中身は空で問題ありません。
SharePointリストとExcelをクエリで連携する。
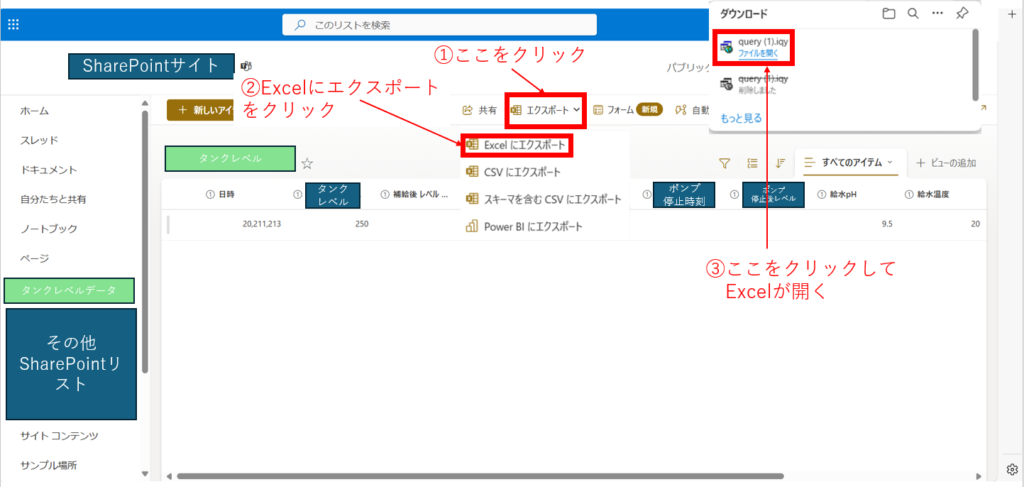
1.SharePointサイトで作成したリストを開く。下記画像の①~③を行う

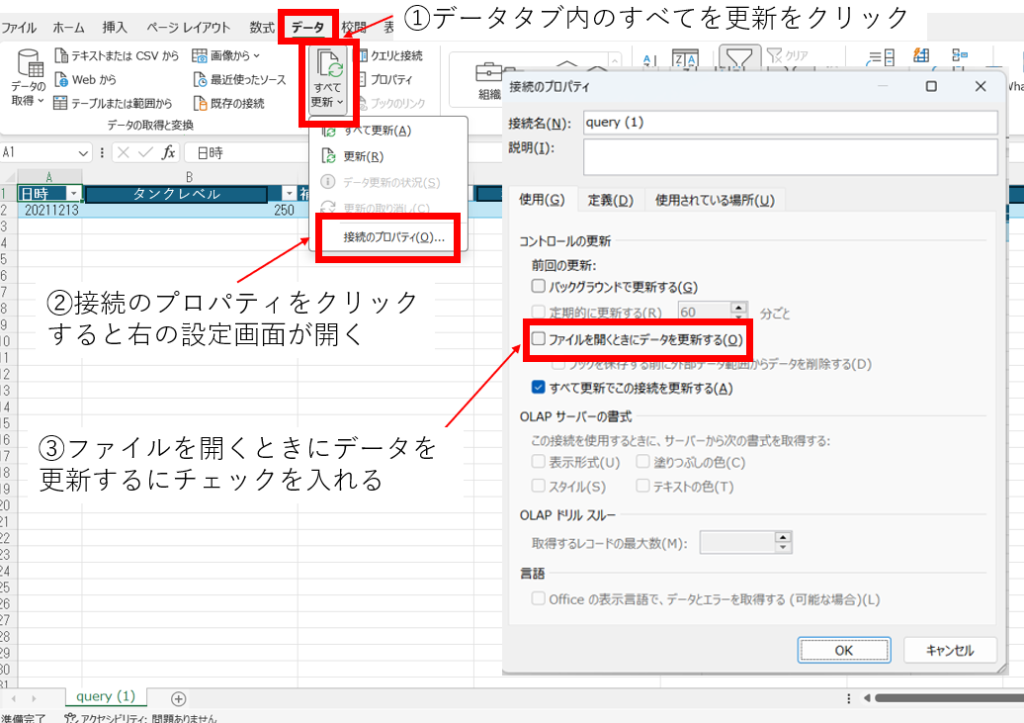
2.Excelが開くのでデータ接続を有効にし、SharePointリストとリンクしたテーブルが出てくる。その後、下記画像の①~③を実施することでExcelを開くたびにSharePointリストとデータを同期することが出来る。

以上で準備は完了です。
PowerAppsでアプリを作成
①TOPScreenの作成

②NewScreenを作成

③EditScreenを作成

アプリの詳細説明
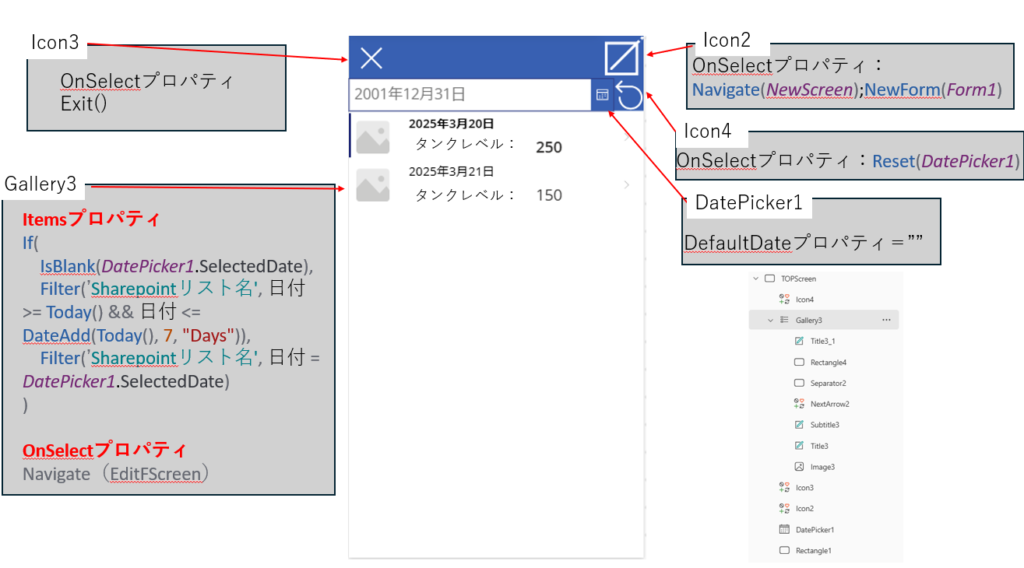
1.TOPScreen
ここでは過去データをGallry3に表示し、見たいデータを探したり、新規データを入力するかを選ぶ。
1-1 Gallery3
Itemプロパティのコード
If(
IsBlank(DatePicker1.SelectedDate),
Filter(’Sharepointリスト名’, 日付 >= Today() && 日付 <= DateAdd(Today(), 7, "Days")),
Filter(’Sharepointリスト名', 日付 = DatePicker1.SelectedDate)
)
ここではDatePicker1に選択した日時が入力されていない場合は、今日から7日間の日付分のデータをGallery3に表示します。※このアプリの場合は過去データを沢山表示する必要が無い為、直近1週間のデータのみ表示する。
また、DatePicker1に日付が入力されていれば、その日のデータを表示するようにしています。
Onselectプロパティのコード
Navigate(EditFScreen)
Gallry3に表示されている特定のデータをタッチすれば、その日の詳細データを見れるEditScreenに画面移動するようにしています
1-2 DatePicker1
DefaultDateプロパティ
””
DatePicker1を設置するとデフォルトで日付が入力されてしまう為、データを空の状態にする。
1-3 Icon4
Onselectプロパティ
Reset(DatePicker1)
DatePicker1に日付を入力した後に、日付を消すために設置。
1-4 Icon2
Onselectプロパティ
Navigate(NewScreen);NewForm(Form1)
新規データ作成ボタンです、新規データを入力するため、NewScreenへ画面を移動し、NewScreenにあるForm1をデータを登録する為の新規モード変更をする
1-5 Icon3
Onselectプロパティ
Exit()
アプリ終了ボタンです。
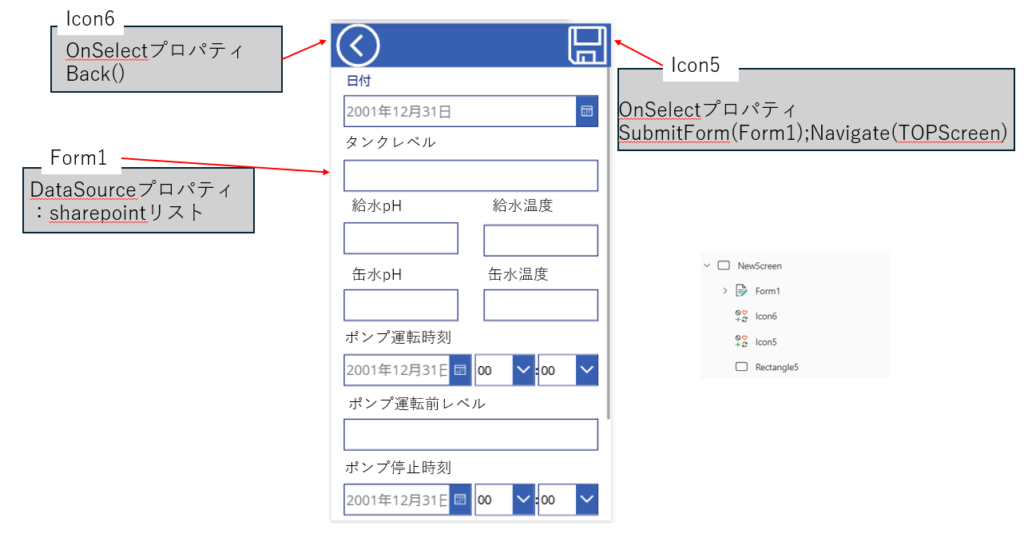
NewScreen
ここでは新規データを登録することが出来ます。
2-1 Form1
DataSourceプロパティ
Sharepointリスト名
Form1を設置した際に作成したSharepointリストをデータ接続をする。
2-2 Icon5
Onselectプロパティ
SubmitForm(Form1);Navigate(TOPScreen)
データを入力したら、押すボタン。Form1に記入されたデータをSharepointリストに登録し、TOPScreenに画面を遷移する。
2-3 Icon6
Onselectプロパティ
Back()
画面を1つ前に戻すボタン。
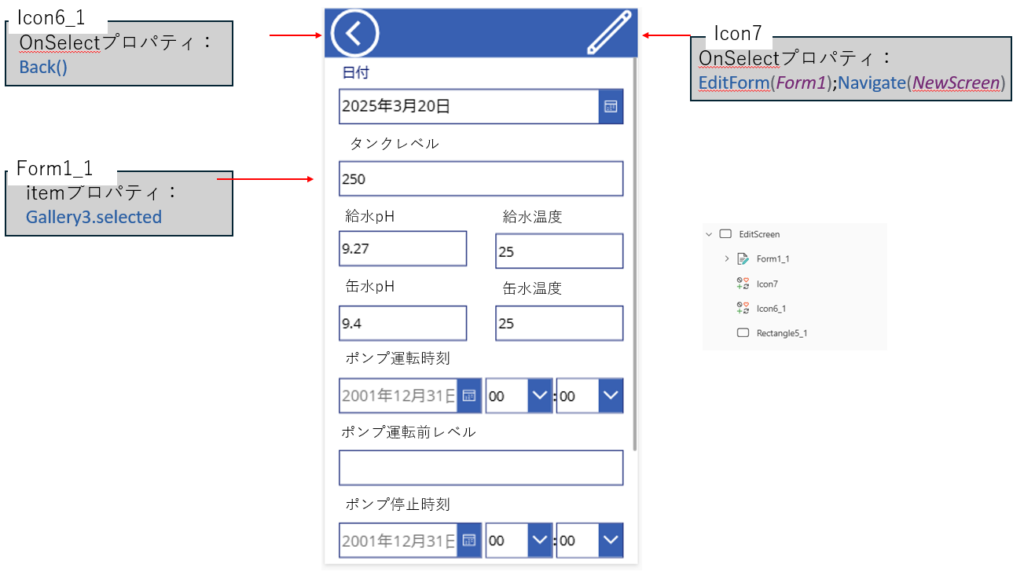
EditScreen
ここではTOPScreenのGallry3に表示されたデータの詳細を確認することが出来る画面。また、編集ボタン(Icon7)を押すことでデータを編集することが可能。
3-1 Form1_1
Itemプロパティ
Gallery3.selected
Gallry3で選択されたデータをForm1_1に表示することが出来る
3-2 Icon7
Onselectプロパティ
EditForm(Form1);Navigate(NewScreen)
編集ボタン。Form1_1に表示されたデータを編集するためにForm1を編集モードに変更し、NewScreenに画面を遷移する。
3-2 Icon6_1
Onselectプロパティ
Back()
画面を1つ前に戻すボタン




コメント